Quick start
In this tutorial you will:
- Create a site
- Setup a theme
- Write content
- Add a new language
- Configure the site
- Publish the site
Prerequisites
Before you begin this tutorial you must:
- Install Hugo (extended edition, v0.112.0 or later)
- Install Git
You must also be comfortable working from the command line.
Create a site
Commands
If you are a Windows user:
- Do not use the Command Prompt
- Do not use Windows PowerShell
- Run these commands from PowerShell or a Linux terminal such as WSL or Git Bash
PowerShell and Windows PowerShell are different applications.
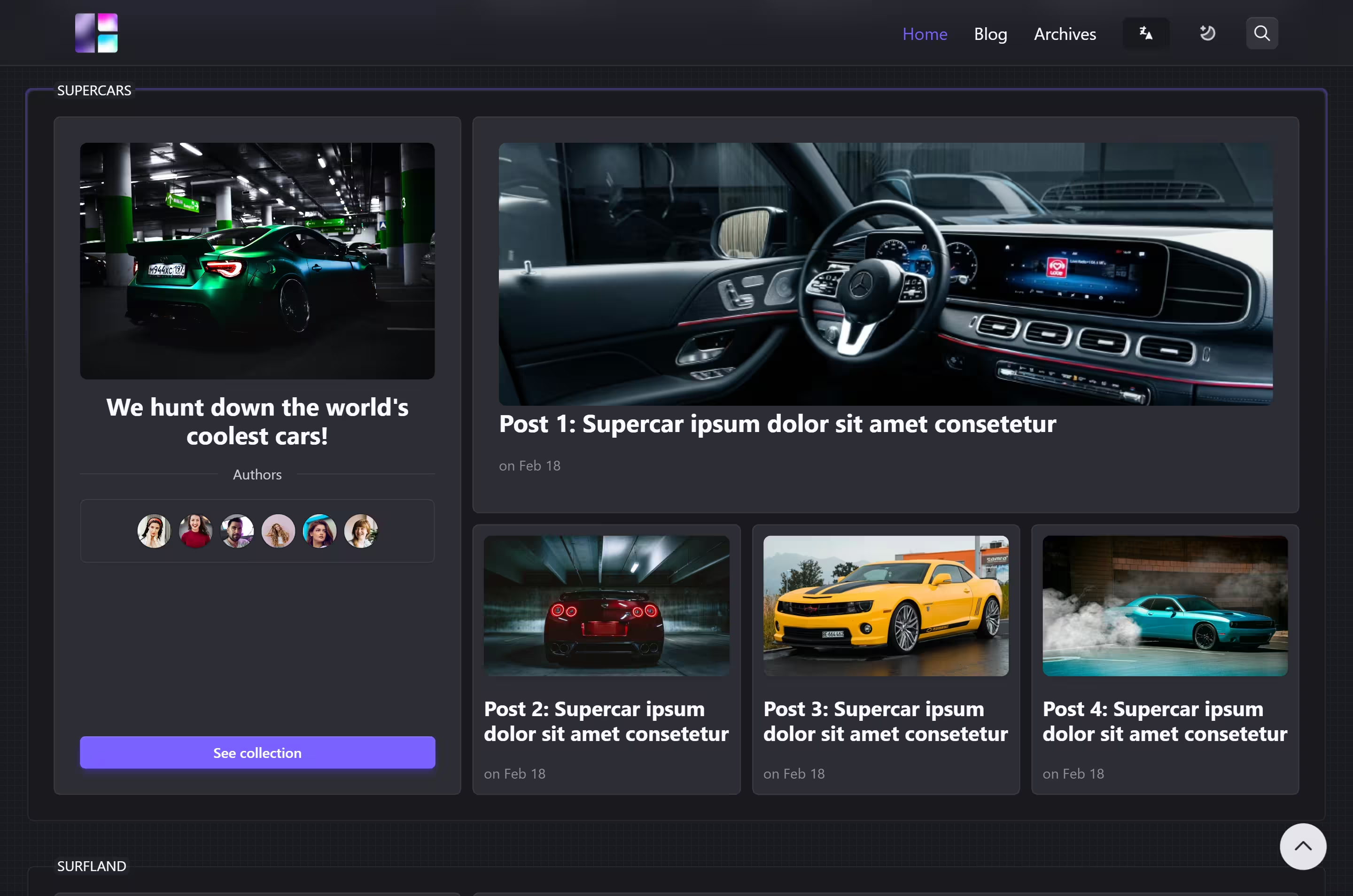
Run these commands to create a Hugo site with the [Surfland] theme. The next section provides an explanation of each command.
hugo new site yoursitename
cd yoursitename
git init
hugo server -D
Download our Surfland Theme and add the folder sv-surfland-theme to your themes folder
Add this line to > hugo.toml
theme = 'sv-surfland-theme'
View your site at the URL displayed in your terminal. Press Ctrl + C to stop Hugo’s development server.
Explanation of commands
Create the directory structure for your project in the yoursitename directory.
hugo new site yoursitename
Change the current directory to the root of your project.
cd yoursitename
Initialize an empty Git repository in the current directory.
git init
Download the [Surfland] theme into the themes directory, adding it to your project as a Git submodule.
Add a line to the site configuration file, indicating the current theme.
echo "theme = 'surfland'" >> hugo.toml
Start Hugo’s development server to view the site.
hugo server -D
Press Ctrl + C to stop Hugo’s development server.
---
title: "My First Post"
date: 2022-11-20T09:03:20-08:00
draft: true
---
Notice the draft value in the front matter is true. By default, Hugo does not publish draft content when you build the site. Learn more about draft, future, and expired content.
Add some markdown to the body of the post, but do not change the draft value.
---
title: "My First Post"
date: 2022-11-20T09:03:20-08:00
draft: true
---
## Introduction
This is **bold** text, and this is *emphasized* text.
Visit the [Hugo](https://gohugo.io) website!
Save the file, then start Hugo’s development server to view the site. You can run either of the following commands to include draft content.
hugo server --buildDrafts
hugo server -D
View your site at the URL displayed in your terminal. Keep the development server running as you continue to add and change content.
Hugo’s rendering engine conforms to the CommonMark specification for markdown. The CommonMark organization provides a useful live testing tool powered by the reference implementation.
Configure the site
With your editor, open the site configuration file (hugo.toml) in the root of your project.
baseURL = 'https://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
theme = 'ananke'
Make the following changes:
Set the
baseURLfor your production site. This value must begin with the protocol and end with a slash, as shown above.Set the
languageCodeto your language and region.Set the
titlefor your production site.
Start Hugo’s development server to see your changes, remembering to include draft content.
hugo server -D
Most theme authors provide configuration guidelines and options. Make sure to visit your theme’s repository or documentation site for details.
The New Dynamic, authors of the Ananke theme, provide documentation for configuration and usage. They also provide a demonstration site.
Publish the site
In this step you will publish your site, but you will not deploy it.
When you publish your site, Hugo creates the entire static site in the public directory in the root of your project. This includes the HTML files, and assets such as images, CSS files, and JavaScript files.
When you publish your site, you typically do not want to include draft, future, or expired content. The command is simple.
hugo
To learn how to deploy your site, see the hosting and deployment section.
Ask for help
Hugo’s forum is an active community of users and developers who answer questions, share knowledge, and provide examples. A quick search of over 20,000 topics will often answer your question. Please be sure to read about requesting help before asking your first question.
Other resources
For other resources to help you learn Hugo, including books and video tutorials, see the external learning resources page.






 ULTIMELE PROIECTE
ULTIMELE PROIECTE HUGO THEMES
HUGO THEMES HTML/SCSS/JS TEMPLATES
HTML/SCSS/JS TEMPLATES